Next.js’in sunduğu önemli özelliklerden biri, sayfa yönlendirmeleri ve yönlendirme işlemlerini kolaylaştıran useRouter hook’u. Bu makalede, useRouter’ı kullanarak sayfa yönlendirmelerini nasıl gerçekleştireceğinizi ve farklı yönlendirme seçeneklerini keşfedeceksiniz.
useRouter’ı Import Etme:
İlk olarak, useRouter’ı projenize dahil etmek için next/navigation modülünü import etmeniz gerekir. Bu, sayfalar arasında geçiş yaparken veya yönlendirme işlemleri gerçekleştirirken kullanılacak olan temel hook’u sağlar.
![]()
useRouter’ı Kullanma:
useRouter hook’unu kullanarak mevcut route bilgisine erişebilirsiniz. Bir bileşen içerisinde kullanmak için, şu şekilde tanımlayabilirsiniz:

Bu, şu anda bulunduğunuz sayfa hakkında bilgi sağlar ve yönlendirme işlemleri için kullanılır.
Yönlendirme İşlemleri:
router.push() metodunu kullanarak sayfa yönlendirmelerini gerçekleştirebilirsiniz. Örneğin, ana sayfaya yönlendirmek için:
![]()
Bu kod, mevcut sayfadan ana sayfaya yönlendirme yapar.
Diğer Router Metodları:
router.push() dışında, next/router modülü farklı yönlendirme seçenekleri sunar:
- router.replace(): Geçerli URL’yi değiştirir ve geçmişi değiştirmez. Yani geri butonu kullanıldığında, önceki sayfaya gitmez, yeni sayfaya yönlendirilir.
- router.back(): Tarayıcı geçmişini kullanarak bir önceki sayfaya yönlendirme yapar.
- router.push() ve router.replace()’in yanı sıra, URL’ye parametre eklemek için router.query ve dinamik rotalama için router.route gibi özellikleri de kullanabilirsiniz.
Next.js’in useRouter hook’u, sayfa yönlendirmelerini kolaylaştıran güçlü bir araçtır. router.push() gibi metodlarla, kullanıcıları farklı sayfalara yönlendirmek ve URL manipülasyonu yapmak mümkündür.
**DipNot:
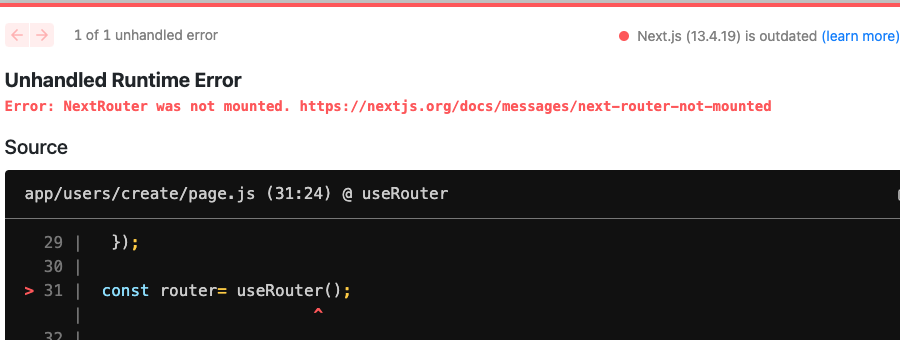
Eğer siz de benim gibi Client Component’e next/router olarak import ederseniz şu hatayı almanız an meselesi:
![]()

Kısaca Client Component’te (app router) next/navigation kullanıyoruz, Pages router da ise next/router olarak import ediyoruz.
Kolay gelsin.